Jelajahi koleksi gambar foto dan wallpaper kami yang sangat luar biasa. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS berikutnya kita pelajari tentang background.

Belajar Css Background Image Cara Penggunaan Kode Dianagung
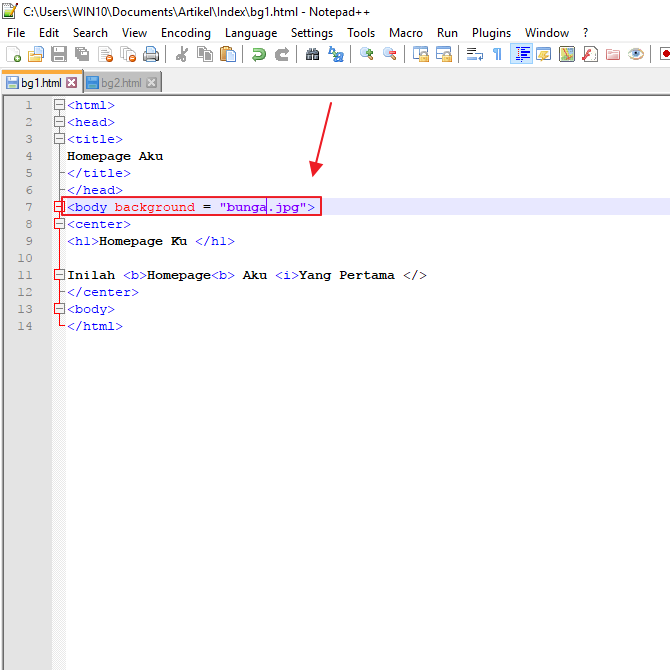
Sedangkan untuk mengubah background dengan gambar menggunakan atribut background-image.

. Agar gambar bisa ditampilkan. Anda hanya perlu memasukkan tag yang dibutuhkan pada script html untuk. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS tapi tidak apa-apa kita bahas di sini.
Buat folder untuk menampung berkas HTML dan gambar latar belakang. Pada kedua elemen tersebut. Cara 2 memasukkan tag ke html.
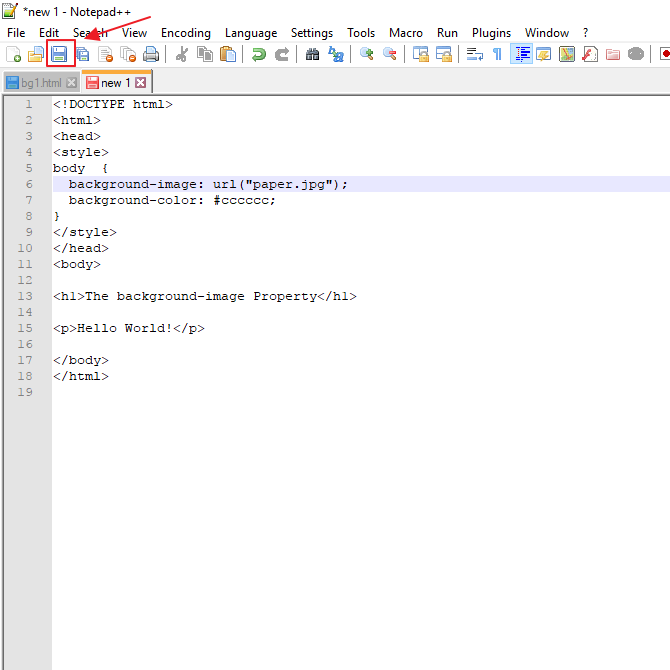
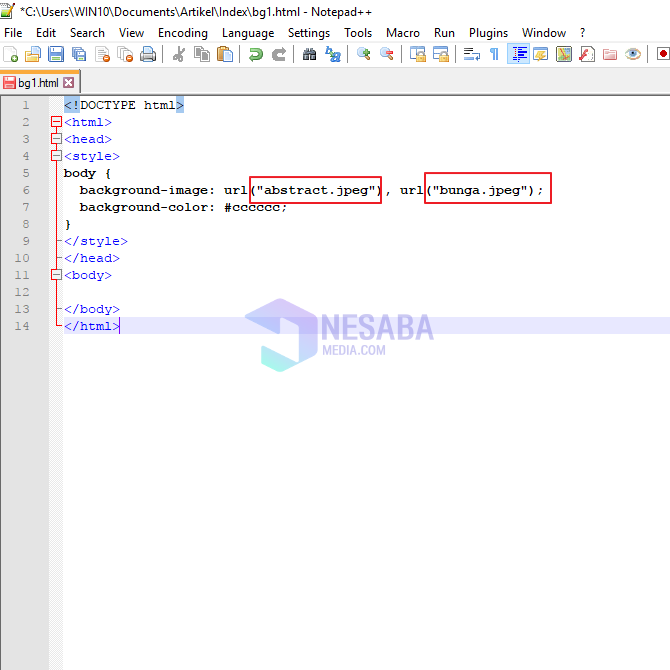
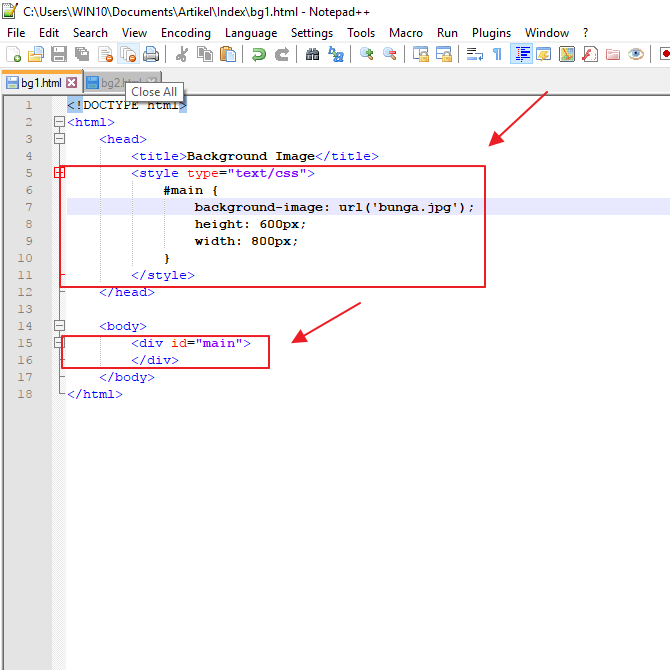
Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Background yang bisa kita buat adalah background dengan menggunakan warna color dan bisa juga menggunakan gambar image. Background pada kode HTML di atas juga diatur panjang dan lebarnya dengan background-size yang berisi persentase berdasarkan tempat meletakkan background tersebut.
Opsi CSS Background Image. Membuat Background Image di html. Silahkan kalian ketikan kata kunci kode warna di html untuk melihat daftar warna yang bisa digunakan.
Dan jika tertarik dengan wordpress silahkan lihat lihat terlebih dahulu dibawah ini. Mengubah Background Gambar HTML CSS. Kode Warna HTML Untuk Teks Dan Background.
Dan akan menampilkan hasil seperti gambar dibawah ini. Di komputer buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Disini kita menggunakan elemen sama yaitu.
Tag Image digunakan untuk menampilkan gambar. Gambar yang baru selalu diunggah. Hari Friday April 3 2015 Disain Web.
Tampilan Background Image Secara Penuh. Background image on a html. Apakah Anda mencari gambar tentang Kode Html Background Gambar.
Adapun cara ini sebenarnya hampir sama dengan cara 1. Style type textcss body background-image. Ditulis Cara Manual Selasa 01 November 2016 16 Komentar.
Kumpulan Kode Tag HTML Lengkap Dengan Fungsinya - Setelah sebelumnya kita mengetahui apa yang. Untuk memperindah tampilan kita dapat memasukkan gambar dan background. Membuat Gambar Background.
Pengenalan Code HTML Background Image Teks. Memasukkan Gambar dan Background pada HTML. Namun dikarenakan elemen html dan elemen body pada kode itu belum 100 maka saya juga memasukkan css untuk height100.
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image.

Tutorial Css Menggunakan Background Di Css
Cara Membuat Background Image Mengikuti Lebar Resolusi Monitor

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Membuat Full Page Background Website Dengan Html Dan Css Webhozz Blog

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Membuat Full Page Background Website Dengan Html Dan Css Webhozz Blog

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Membuat Background Image Di Html Lengkap Gambar

Tutorial Html Cara Membuat Background Html Full Screen Kodekreasi

Tutorial Html Cara Membuat Background Html Full Screen Kodekreasi
.jpg)
Memasukkan Gambar Dan Background Pada Html Harianja Uniks

Belajar Css Background Image Cara Penggunaan Kode Dianagung

Cara Membuat Background Image Di Html Lengkap Gambar
Cara Membuat Background Image Mengikuti Lebar Resolusi Monitor

Cara Membuat Background Image Di Html Lengkap Gambar

Belajar Css Background Image Cara Penggunaan Kode Dianagung
